PALAPA · UX/UI DESIGN · MOBILE
Redesigning Palapa's No-Code AI Assistant App
01 OVERVIEW
Timeline
Jul 2022 - Sep 2024
Role
Product Designer
Tools
Figma
Adobe Illustrator
Asana
Skills
UX Design
UI Design
Graphic Design
What is Palapa?
Palapa is an AI startup that makes artificial intelligence accessible to everyone through its no-code platform. The app empowers users, including tech enthusiasts, small business owners, educators, and hobbyists, to easily create and deploy their own AI assistants using an iOS mobile app without needing programming skills.
Problem
The initial version of the Palapa app, developed by a programmer with limited design experience, had several key issues that impacted user experience:
Ineffective Color Palette: Using inconsistent and poorly contrasting colors made it harder for users to differentiate between important elements, creating a confusing and visually unappealing experience.
Poor User Guidance: No intuitive onboarding process or tooltips existed, making it hard for new users to understand how to use the app effectively.
Steep Learning Curve: The complex design and lack of guidance resulted in users needing more time and effort to perform basic tasks, decreasing engagement.
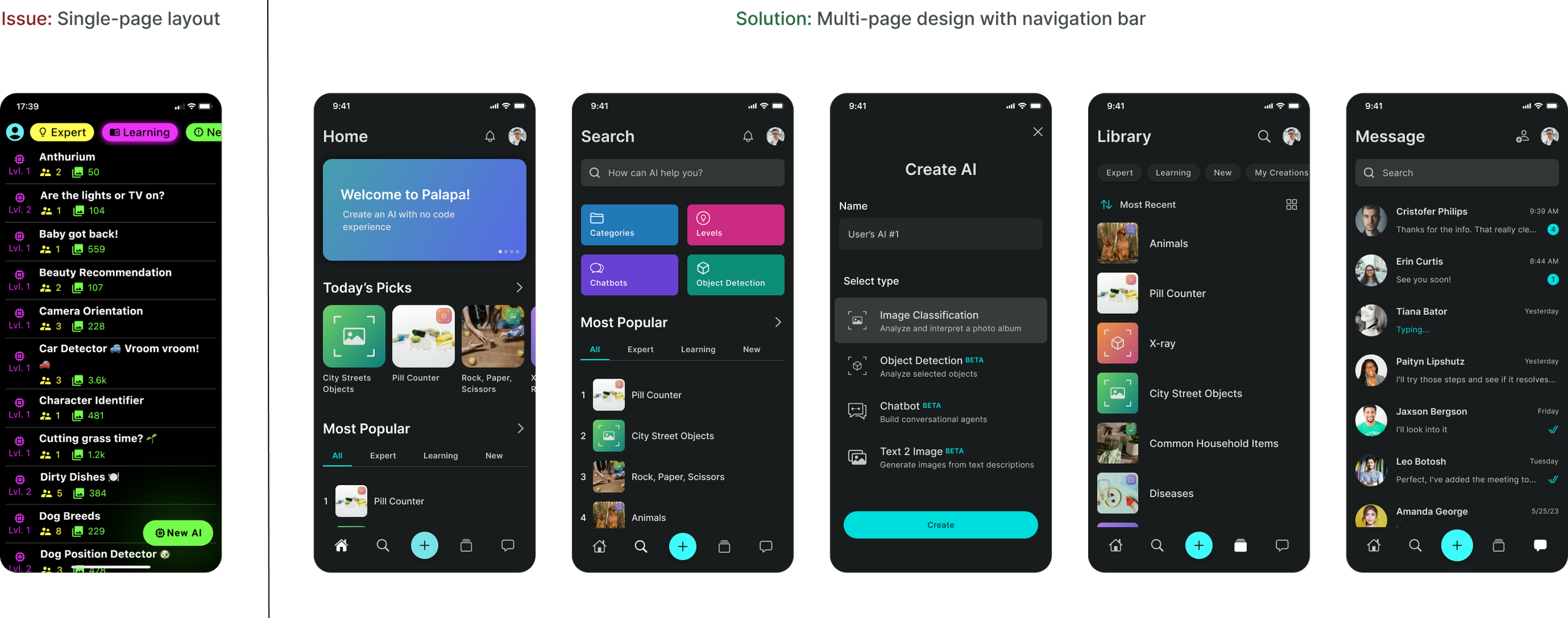
Solution
To address these issues, I focused on understanding the app's purpose and identifying ways to enhance its interface and user experience. By simplifying navigation and ensuring visual consistency, I made creating and managing AI assistants more intuitive. Iterative prototyping and stakeholder feedback helped refine the design, resulting in a solution 80% of potential users found more intuitive and user-friendly.
02 RESEARCH
Understanding Business Requirements
Every great design begins with a deep understanding of its purpose. My journey with Palapa started with collaborating with its stakeholders to grasp its vision and goals. We mapped out current problems and outlined business objectives using Milanote, setting the stage for a transformative redesign.
Next, I conducted a competitive analysis to understand the industry landscape. This research revealed opportunities for Palapa to enhance navigation, simplify AI creation, and improve status indicators.
Addressing User Needs
With Palapa being a new player in the market, building a user base was a challenge. To address this, I created user personas, starting with John Carter, a pharmacist, representing our target users of the “Pill Counter” feature. This persona helped focus our design on the needs and challenges of professionals using Palapa in their daily work.
I then conducted semi-structured interviews with 5 potential users, primarily friends unfamiliar with the app. Their feedback on navigation and pain points guided our UX redesign, ensuring it met real user needs.
Analyzing the Current System
To better understand the existing system, I created a user flow with red annotations highlighting areas for improvement.
I also developed a sitemap to assess the app’s structure, which guided us in creating a more intuitive layout. The analysis later led to a redesigned sitemap that simplified access to key features, enhancing overall user experience and flow.
03 DEFINE
Setting Clear Goals
After analyzing the app and gathering key insights, I defined the core requirements for the Palapa redesign. The stakeholders wanted a user-friendly platform where anyone, regardless of technical expertise, could easily create and manage AI assistants. This vision resonated with users, eager for a more functional and intuitive app that met their needs.
We set clear, actionable goals for the redesign:
04 DESIGN
Early Iterations
The design journey began with brainstorming and sketching sessions to bring the app’s layout and functionalities to life. We explored various concepts and visualized the app’s potential through initial sketches, setting the foundation for the redesign.
Translating Ideas into Wireframes
I translated selected sketches and user flow ideas into low-fidelity wireframes. This early stage helped visualize the app’s basic layout and structure, providing a foundation for further development.
05 TESTING
Addressing User Feedback & Stakeholder Input
During the testing phase, I made several important changes to the app based on discussions with stakeholders and feedback from users:
Testing and Validating the Design
Following the design updates, I conducted usability tests with 7 participants unfamiliar with the app to gather feedback and validate the changes. The participants were asked to perform key tasks like creating and using AI assistants, which helped identify usability issues and confirmed the effectiveness of the new design elements. Their insights allowed us to fine-tune the interface, ensuring it was intuitive and easy to navigate for new users.
06 FINAL DESIGNS
Before and After
Here's a detailed walkthrough of what I improved post-testing.
Home Page
AI Profile
Create AI
07 TAKEAWAYS
Measuring Success
Although the redesigned Palapa app is still currently in development, several methods have been implemented to predict and ensure its success:
Prototype Testing: Usability tests with low and high-fidelity prototypes involved 10 participants, achieving a 75% task completion rate with an average time of 2 minutes per task. Initial feedback indicated an 85% user satisfaction rate.
User Feedback: Qualitative feedback from interviews and surveys with 15 potential users showed 80% found the new design more intuitive, and 90% had clear expectations for the final product.
Success Metrics Definition: Defined success metrics include targeting a 90% user satisfaction rate, aiming for a 50% increase in user engagement, and expecting a 30% higher task completion rate post-launch.
What I learned
Working at a startup was a challenging yet rewarding experience, requiring me to wear many hats and quickly adapt to various aspects of the industry. I faced steep learning curves, which provided invaluable insights into design systems and mastery of tools like Figma. This role also refined my communication skills with users and stakeholders to ensure project alignment. Balancing aesthetic appeal with functional efficacy, I prioritized usability and empathy, striving to deliver impactful user experiences while navigating the complexities of a startup environment.
Next Steps
Iterate and Expand User Base
Continuously refine the app interface to improve usability and attract a wider user base. Through ongoing user testing and feedback, optimize features to meet the needs of the growing community.
Develop New Features
Prioritize the development and design of planned features for Palapa's app. Conduct thorough research and user testing to ensure these new features meet user needs and enhance the app's capabilities.
Redesign Website
Update Palapa's current website to align with the new design system and ensure consistent branding.
Introduce Web Version
Design and launch a web version of Palapa to broaden accessibility and usability. Tailor features and interface based on user research to optimize engagement and functionality